Magento 2 Theme Structure
In the webinar which is presented by the Magento team on 16 July, several major changes in themes as well as when upgrading from Magento 1 to 2 have been mentioned. As a result, it would involve a significant effort from the developers.
Obviously, theme is one of the most important part of a Magento store. There are many things you need to care about when migrating from Magento 1 to Magento 2. One of the most noticeable aspects are the changes in the Magento 2 theme.
In today’s article, I will provide you with some information about the theme structure in Magento 2.
Magento 2 Theme Structure
How Magento 2 theme structure looks
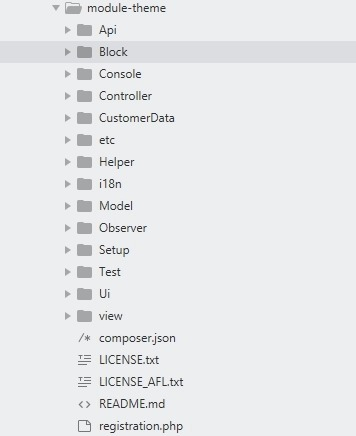
Below are how a typical theme structure looks like:

Learn more: How to create a custom theme for Magento 2
Magento 2 theme Common directories
Following are the typical theme directories:
-
etc: Includes configuration files like the view.xml file that has image configurations for all images and thumbnails. -
i18n: Translation dictionaries, if there any available. -
media: Theme preview images can be put in this directory. -
web: Optional directory which has static files organized into the following files:-
css/source: Includes a theme’s less configuration files which invoke mixins for global elements from the Magento UI library, and also the theme.less file which overrides the default variables values. -
css/source/lib: Includes view files which override the UI library files that are stored inlib/web/css/source/lib. -
fonts: you can place the different fonts for your theme in this folder. -
images: folder of static images. -
js: The folder which is used for your JavaScript files.
-
Conclusion
Above I have just provided you some basic information about the structure of Magento 2 theme. I hope it is helpful for you. If you have any questions or new ideas, feel free to leave a comment below.
Thanks for reading!
Enjoyed the tutorial? Spread it to your friends!
Featured Extensions



