Integrate Crisp Chat with Magento 2
Crisp Chat is a form of communication that allows businesses to chat with customers via the website. Crisp Chat integrates with their existing marketing tools to provide a better customer experience. This software promises to make you communicate with your customer easier. Currently, Magento 2 does not support the integration with Crisp Chat. To solve this problem, Mageplaza develops Webhook extension which allows Magento 2 store to integrate with Crisp Chat conveniently.
What Is Webhook?
Webhook is a helpful tool which allows online stores to configure to send an API request to a configurable destination (URL) such as other servers or applications in cases trigger events including new order, customer login, abandoned carts, etc occur. As a result, store owners can instantly update important notifications and have suitable activities shortly.
Table of Content
- What Is Webhook?
- About Crisp Chat
- How To Integrate Crisp Chat With Magento 2 With Webhook
- The Result Shown In Crisp Chat
- Conclusion
These entities of Magento which Webhook supports:
- Customer
- Order
- Invoice
- Shipment
- Credit Memo
- Product
- Category
- Abandoned Cart
These entities which Crisp Chat supports:
- Website
- User
- Plugin
- Bucket
- Media
How To Integrate Crisp Chat with Magento 2 With Webhook
Instructions For Registering And Using Crisp Chat
Instructions For Registering Crisp Chat
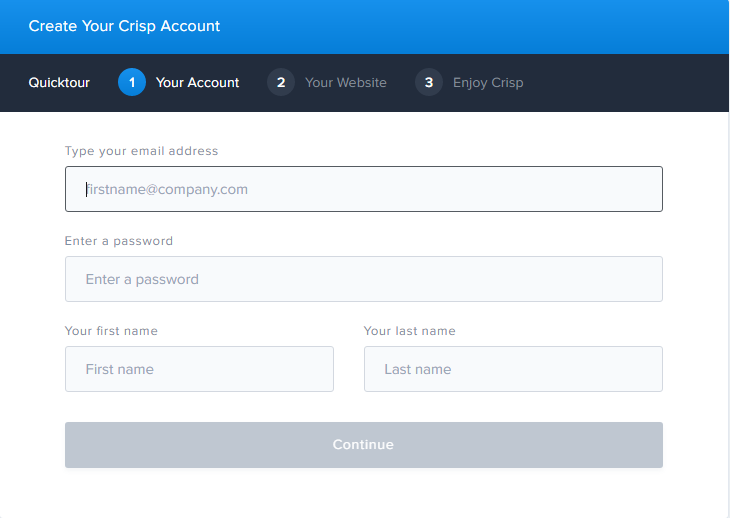
Access to here, click the TRY CLOSE button on the right corner of the screen. Fill information in this form completely, and click the Continue button.

Continue to create your website, and click the Continue button.
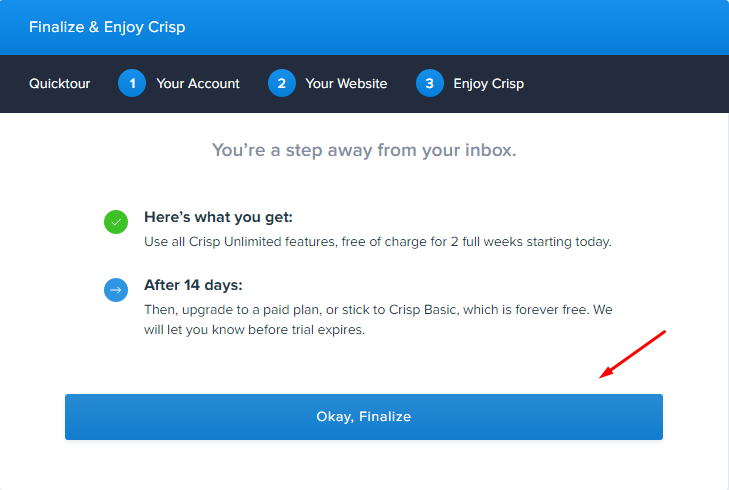
Click the Okay, Finalize button to complete your Crisp Chat registration.

Instructions For Getting Website ID
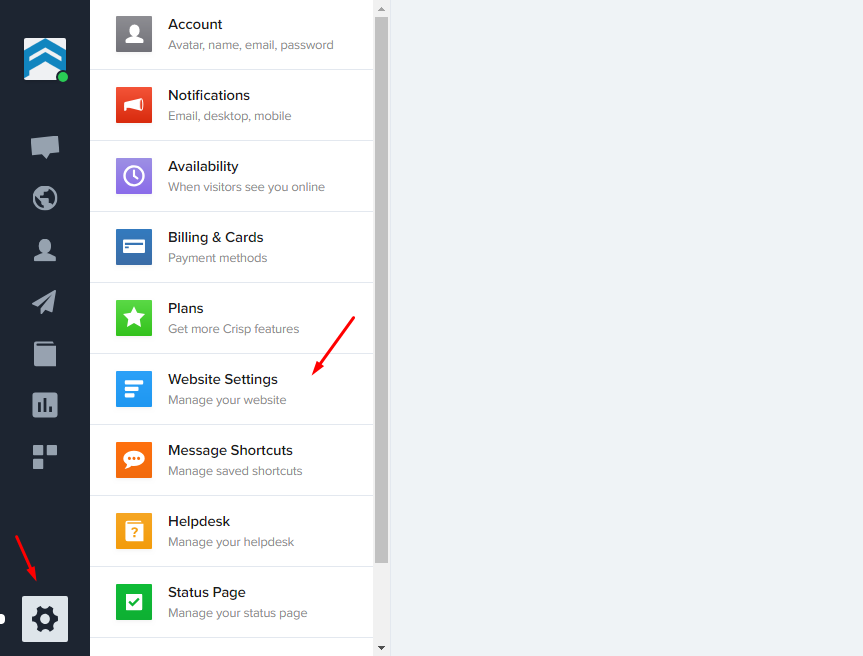
After logging your Crisp Chat successfully, click Settings and select Website Settings

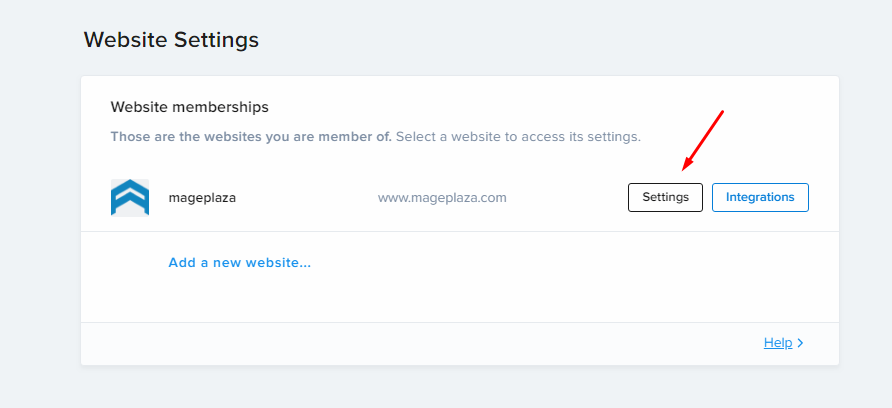
Then, please click Settings, as below:

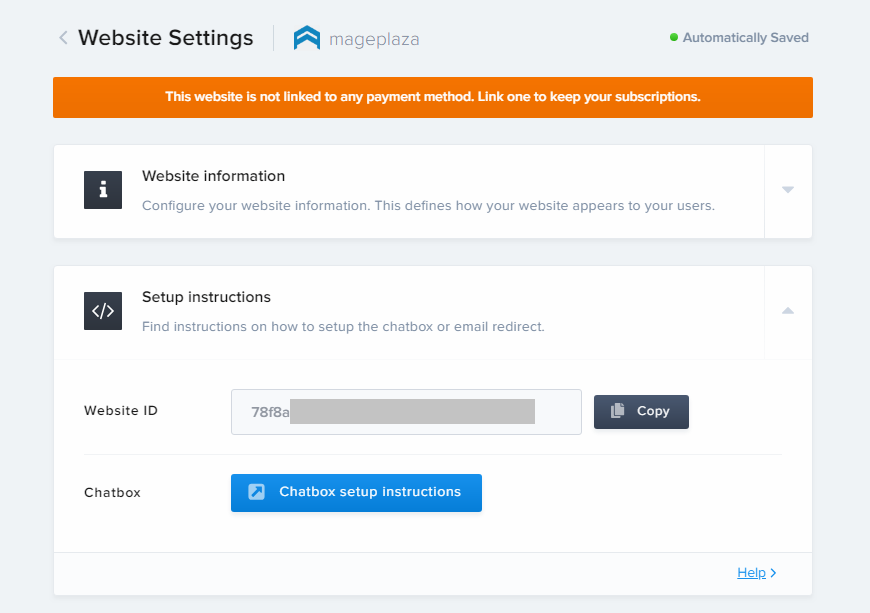
Select Setup Instructions, the system will give you the ID website:

Instructions For Identifying The API Key
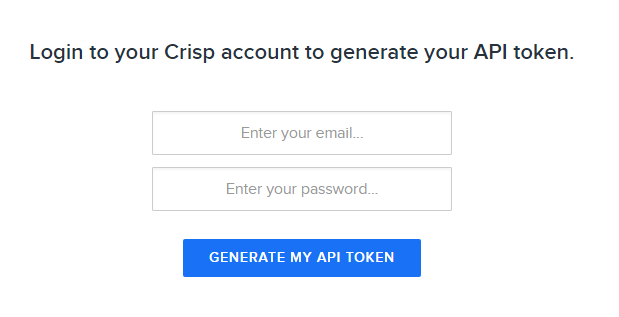
Access to here, enter your email and password to login to your Crisp account > Click the GENERATE MY API TOKEN

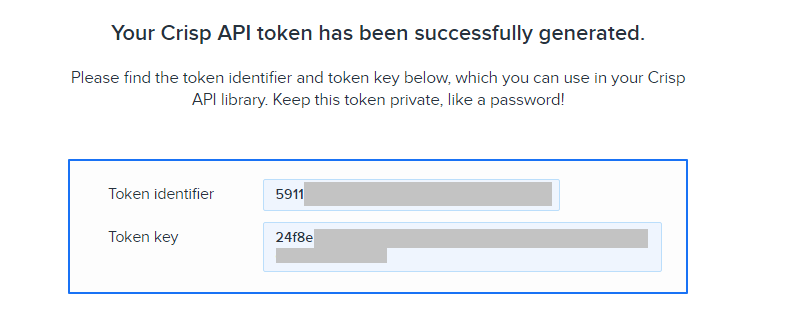
After logging Crisp Chat successfully, the system will show the Token identifier and Token key

These Fields Of Crisp Chat
To view the latest fields of Crisp Chat, you can click here
Instructions For Creating Hook
How to create a new website people profile in Crisp Chat via Magento 2
Required fields
- person
- nickname
Optional fields
- person
- avatar
- gender
- Members
- phone
- address
- description
- website
- timezone
- profiles
- type
- handle
- employment
- name
- domain
- title
- role
- seniority
- geolocation
- country
- region
- city
- coordinates
- latitude
- longitude
- locales
- company
- name
- legal_name
- domain
- url
- description
- timezone
- phones
- emails
- geolocation
- country
- region
- city
- coordinates
- latitude
- longitude
- metrics
- employees
- market_cap
- raised
- arr
- tags
- segments
- notepad
In this part, I will give detail instructions on how to configure Webhook which helps Magento 2 integrate with Crisp Chat.
From the Admin Panel, go to System > Webhook > Manage Hooks, select Add New on the right corner, then you will see many options including New Order, New Customer, Update Customer, Delete Customer, etc.
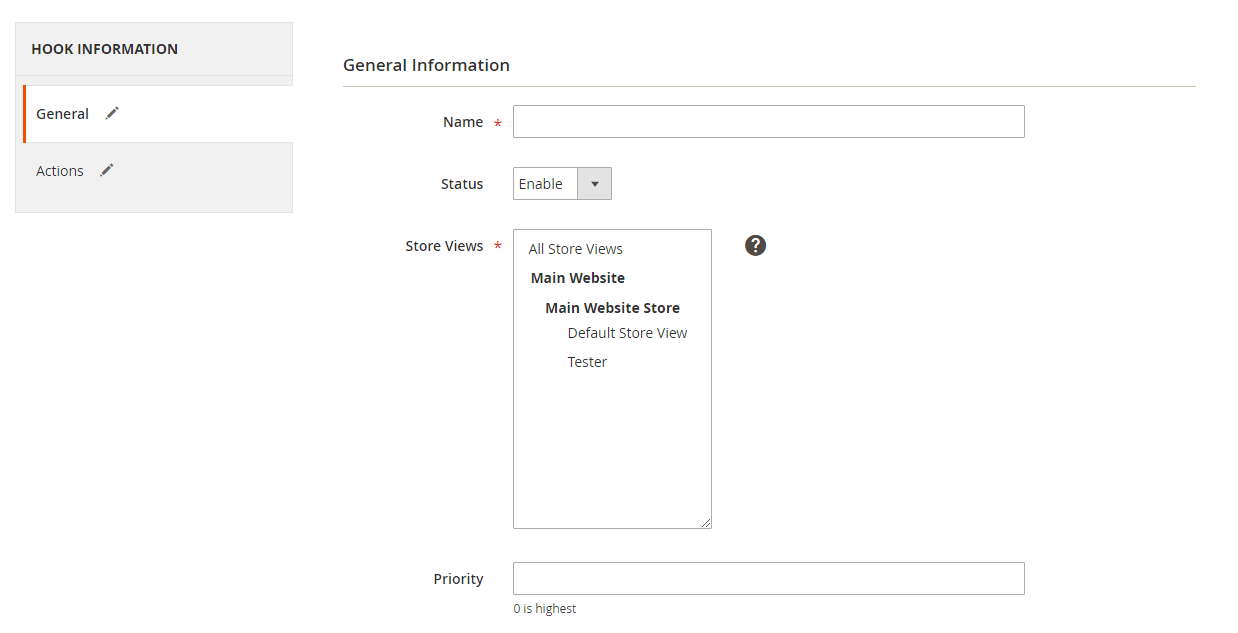
Step 1: Fill all information in the General Information tab

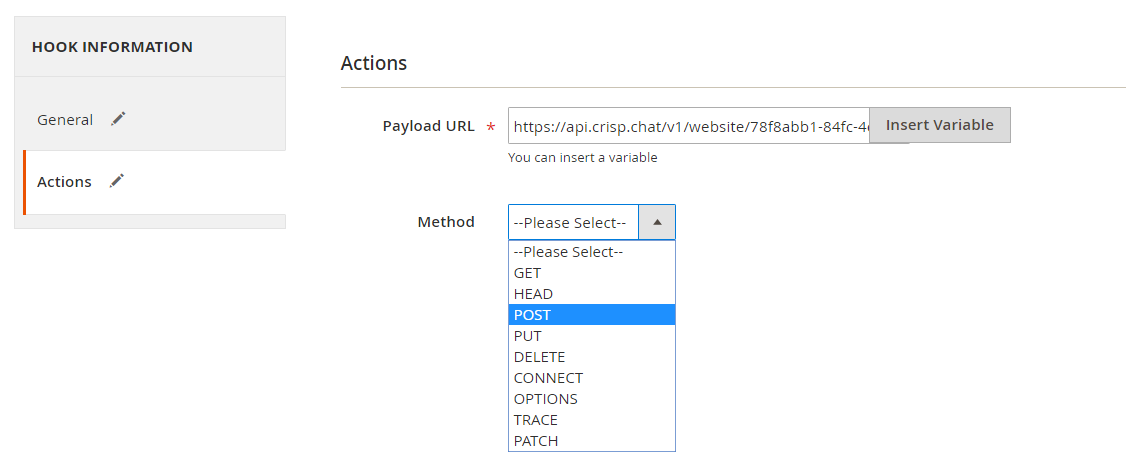
Step 2: Enter the data on the Action tab


Note:
- Payload URL: Use the link which has the below form
- For the POST method: https://api.crisp.chat/v1/website/
/people/profile where “id_website” is found from Crisp.chat, according to the above instruction. - For other methods: Similarly to the POST method
- For the POST method: https://api.crisp.chat/v1/website/
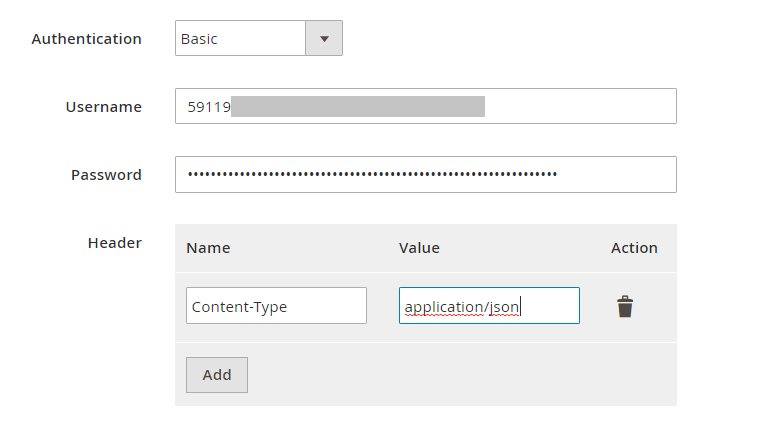
- Authentication: Click to chose Basic Where: Username = Token Identifier and Password = Token Key (Basing on the above instructions, Token identifier and token key can be identified)
- Headers: Click the Add button to add the value of headers such as Name and Value, according to request of the server.
- Content Type: application/json
- Body: With the POST or PUT method, you need to add the content into the body part to send the request. For example, if you want new people profile will come up compatibly when there is a new customer in Magento 2, you need to insert the below body part:
{
"email": "mageplaza142@gmail.com",
"person": {
"nickname": "Tester"
}
}
Note: If you want to get any data field, you need to change the value of this data field with variable coming from Insert Variable.
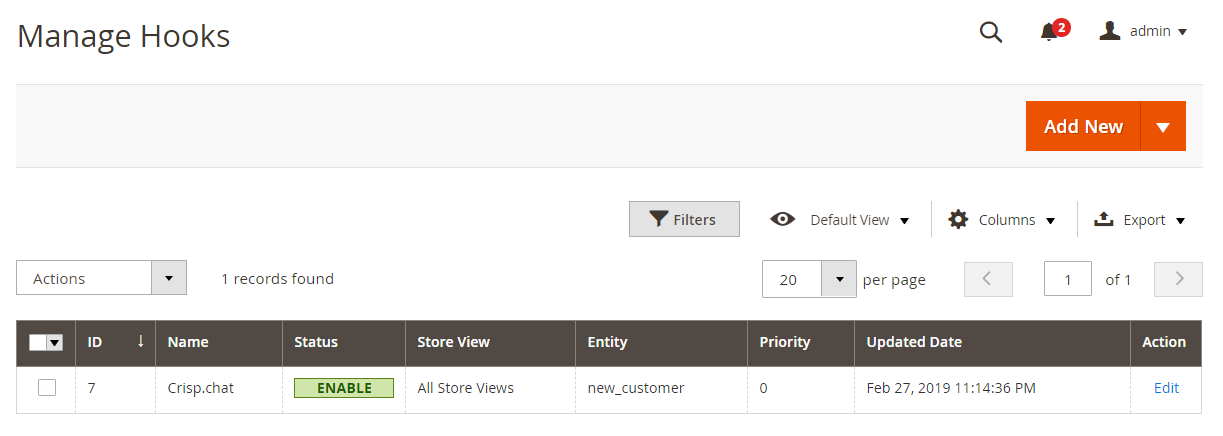
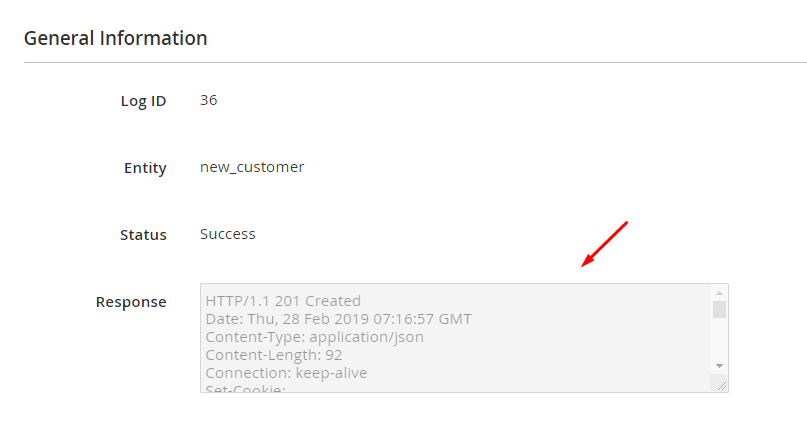
The results of creating a hook:

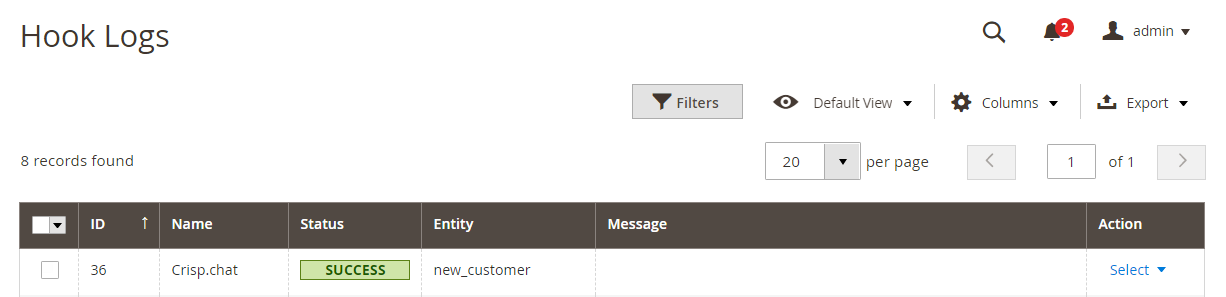
Once some events in Store such as add new customer, new order, etc occurs, the data will be saved on Hook Logs:

Click Select > View to redirect to View log page, in order to view the data information.

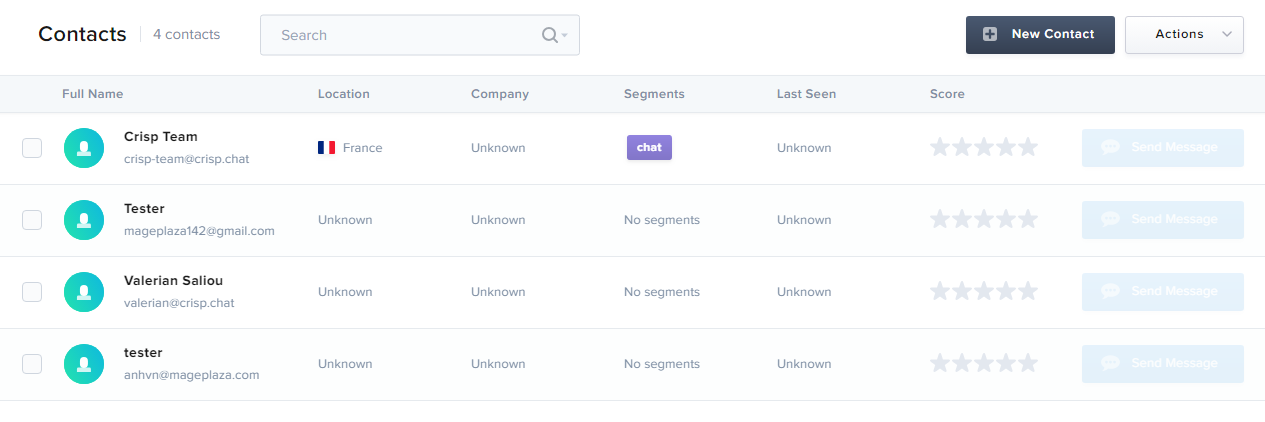
The Result Shown In Crisp Chat:

Conclusion
In this tutorial, we introduce how to register Crisp Chat, create Hook with Mageplaza Webhook Extension to integrate Crisp Chat with Magento 2. In addition, you can refer to other useful extensions for your store here.
Explore Mageplaza Webhook extension now!
Back Ask Mageplaza